Ver.1000000では結構頑張ってSVGアニメーションの実装を行いました。
- 題文字のアウトライン
- 波紋による背景スプライトの切り替え
- エージェント(朱猪)
- ヘッダーの波
本記事ではアニメーションのデザインについて、私が表現するにあたって考えたことをまとめます。
題文字のアウトライン
これはロゴやh1のタイトルで利用している「文字のフチを線が走る」アニメーションのことです。
おしゃれな感マシマシですが、やることはstroke-dasharrayの値をcssで変動させてやるだけなので非常にお手軽なんですよね。
……しかし、ページタイトル(h1)のアウトラインアニメーションには、私流の小技を効かせてあります。
SVG単体でのアニメーションだと、どうしても状態変化に対して動的なアプローチを取ることが難しくなるため、
TextToSvgComponentとして、文字列をSVG#Text化するAngularコンポーネントを作成いたしました。
これにより、親スタイルの継承やユーザーテーマの反映、画面サイズごとによる微調整などが簡単に行えるようになっております。 いいね!
エージェント(朱猪)
画面を跳ね回っている朱猪には、たくさんの機能と気持ちをもたせています。
設計当初から朱猪を動き回らせたいという考えはあり、実装しながらめちゃくちゃ試しました。
ゲーミフィケーション入れたいなぁという思いから、カーソルキーで操作できるようにしたり、
動物タワーバトルってすげぇよなぁという思いから、物理演算エンジンを導入してドラッグアンドドロップでぶん投げられるようにしてみたり……。
アイディアを実装しては削除し、実装しては削除し……。
最終的にはフキダシUIでユーザーをナビゲートするエージェントというカタチに落ち着きました。

生物として自由に動き回る挙動を、この形式を取ることで、自然に表現することができるようになりましたね。
ちなみに朱猪のアニメーションはライブラリなどは使わず、
フレームの経過秒と変化量を計算していい感じになるようこだわっています。
しゃべる・跳ねる・つかまる・落ちる・はずむ・消えるアニメーションがあるので、全部見てみてね!
ヘッダーの波
揺らめく波のようなアニメーションは基本的にSin/Cos/Tanでいい感じに計算すると作れるのですが、
その場合jsでコードゴリゴリ書いてイベントループでアニメーションさせる処理を行うことになります。
そこで私は考えました。
「縮れ毛みたいな画像をシームレスに、
なおかついい具合にrotateさせるアニメーションを複数枚重ねたら、
非常に少ない記述量のコードでもユーザーは“波”を感じるようになるのでは?」
と……。

……どうですか? 具合よくないですか?
このアニメーションは上記の思考実験どおり、コードから完全に切り離された、1.3kbの小さなSVGの自己完結画像として実現できたので、私は大変満足です。
もともとは、ローディング画面から朱猪が海に落ちてきて、海でたゆたうというストーリーのアニメーションを準備する予定でした。
しかし、
「画面からなるべく文字情報を排除したい」という考えから、
排除した文字情報を朱猪に詰め込むエージェントというアイディアを優先して取り入れたため、
wave.svgの意味合いはほぼにぎやかしということになりました。
今となってはトップページ以外の画面で控えめにロゴの裏を気持ち良さそうにゆらゆらするだけです。
でもこういうさりげないアクセントって、気づいた時になんとなく嬉しいですよね。 だから、消さない!
波紋による背景スプライトの切り替え
広大なWWWの海から私のブログという畳の目より些末などうしようもない情報も逃さないような
Web情報キャッチアップ力の高い皆様ならすでにご存知かと思われますが、
2019年のWebデザイントレンドの一つとして有機的なアニメーションがあります。
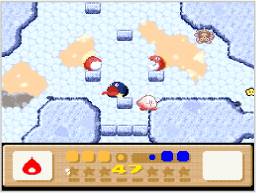
そして、SVG+有機的アニメーションと言われて取り入れたくなるのはもちろんGooeyアニメーションですよね。
 nintendo.co.jp | VC 星のカービィ3 より引用
nintendo.co.jp | VC 星のカービィ3 より引用
「トレンドに乗らなきゃ!」の精神からGooeyアニメーションを実装してみたのですが、
これ、めちゃくちゃ処理が重いんですよね。
当初は「グーイで背景をマスクしてっ❤ クリックとかユーザーのインタラクションと協調させたらっ❤ ゼッタイっ キモチイ❤❤!」
と意気込んでいたのですが、
グーイアニメーションは、オブジェクトを大きくすれば大きくするほど、パフォーマンスの低下につながってしまうため、
当サイト現レイアウトとの兼ね合いもあり、
ユーザーに満足なアニメーション体験を提供できないものと判断しました。
というわけで、ここまで書きましたがGooeyは実装しませんでした。
しかしこの時思いついた
- 背景のマスク
- ユーザーのインタラクションによるアニメーション
は実現したかったので、ページ遷移のクリック時に波紋が広がるようなエフェクトで、
ヘッダーの背景画像をスイッチするアニメーションを実装することにしました。
いや〜 プラットフォーム間での挙動差分を埋めるのにかなり手こずりましたね……。
FirefoxとSafari(Mobile)とChromeをなんどもなんども行き来しました……。 firefoxではSVGのCSSアニメーションがほぼ死んでるんですよね。
この時の背景画像と円マスクの取り扱いにはsvgdotjsを利用しております。
私のイラストをアピールするためも、背景画像にイラストを使うアイディアは利用したかったのですが、
これで自然な切り替えを提供することができたかと思います
アニメーションの実装は非常に楽しいですね!
SVG2で使えるCSSアニメーションがはめちゃくちゃ表現豊かなのですが、
まだまだ勧告候補段階でブラウザの対応はまちまちなようです。
ライブラリでの差分吸収もパーフェクト!って感じではないですしね。
苦労する点も多いのですが、多角的に考えて工夫する必要があってそれはそれで面白いです。 今後もたくさんの表現をしていきたいですね!
より技術的な話については、今後Qiitaとかに別記事で投稿するかもしれません。